Illustrator(イラレ)で波打ったリボンを作るには、入力した文字にいくつかの新規効果を追加することでかんたんに表現することができます。
以下のような文字も一緒に波打つリボンが作れます。

波打ったリボンの作り方
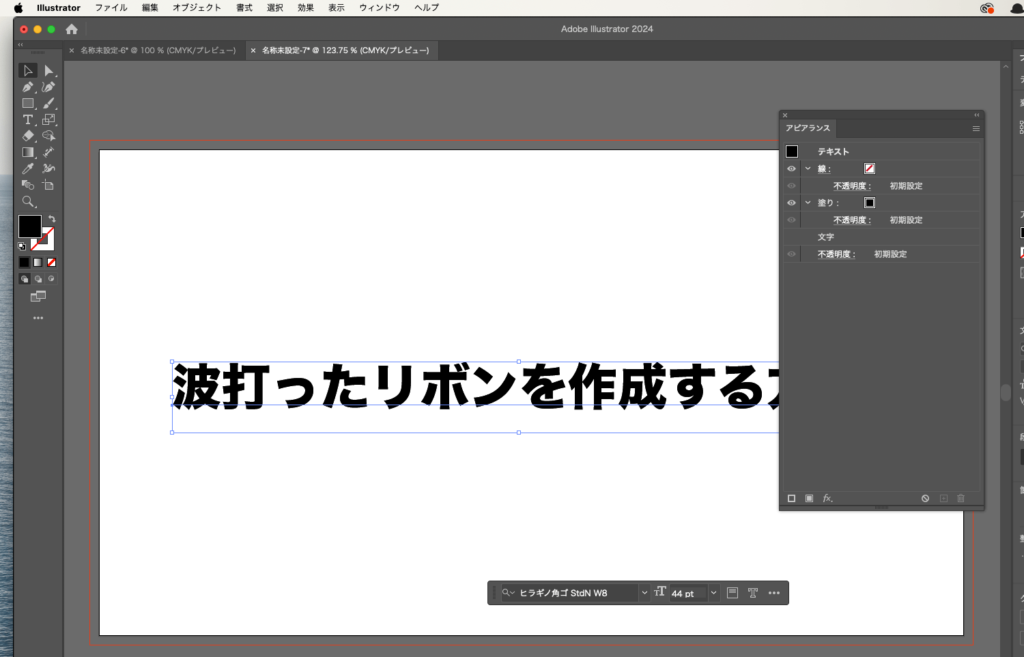
リボンに記載したい文字を入力し、「ウィンドウ → アピアランス」を選択し、アピアランスパネルを表示しておきます。

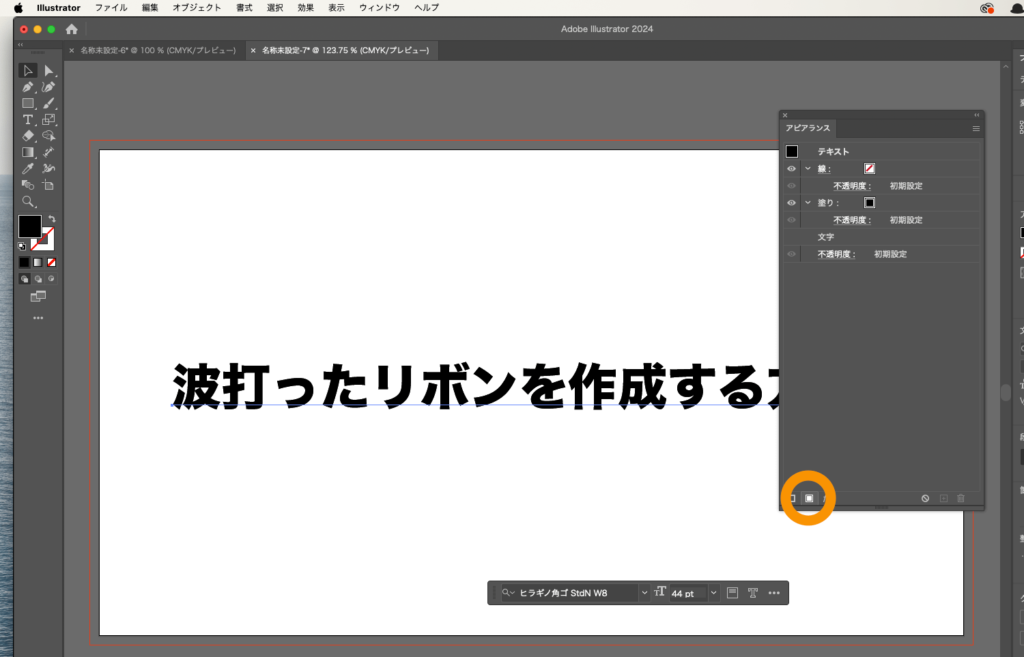
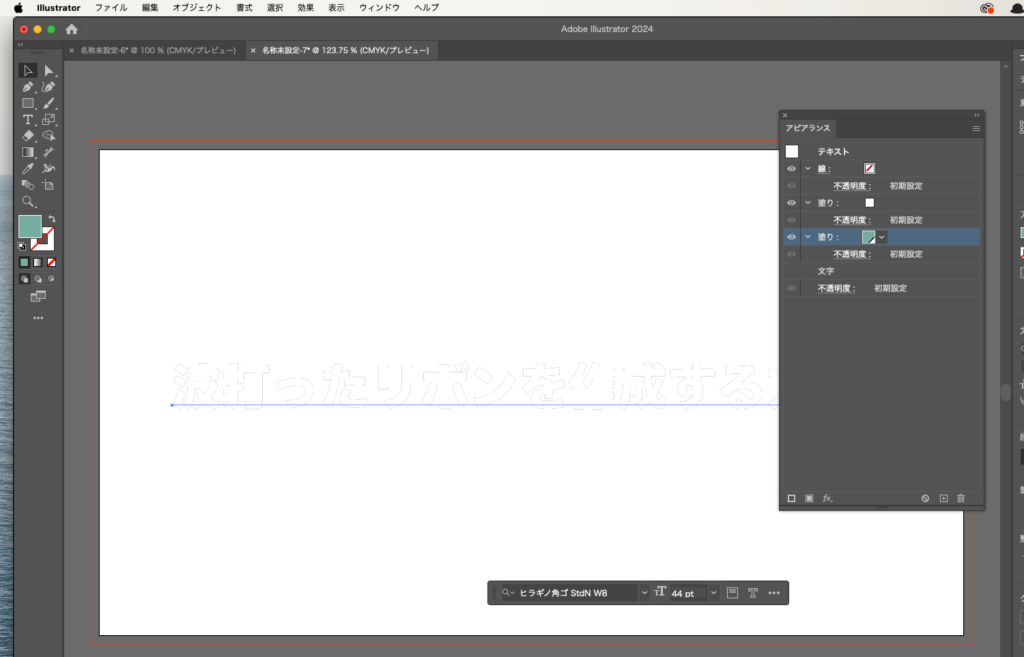
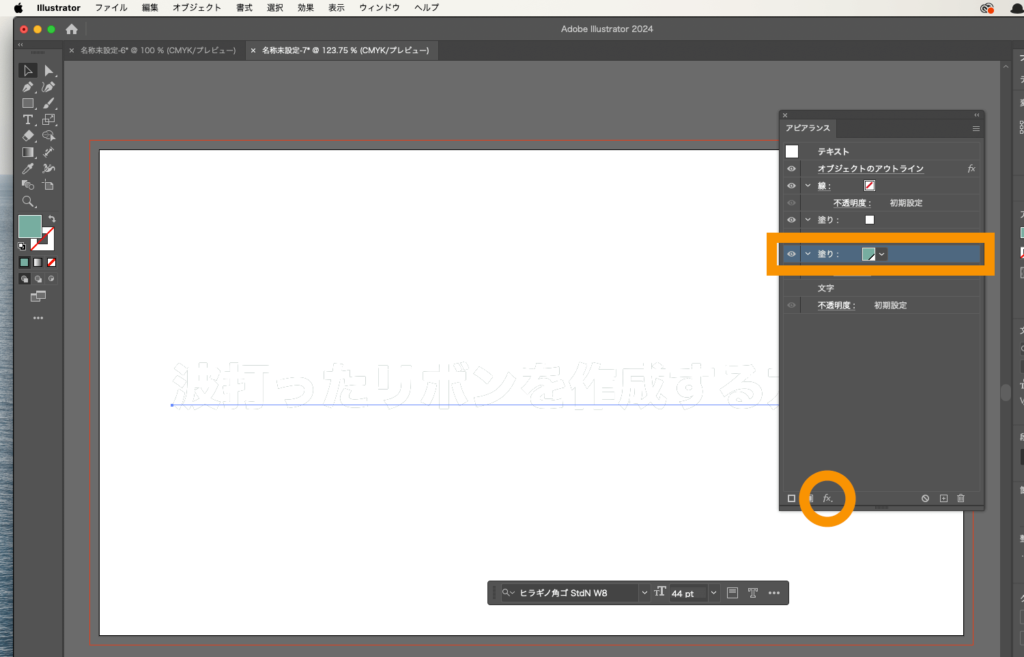
入力した文字を選択ツールで選択した状態でアピアランスパネルの「新規塗りを追加」をクリックし、塗りを2つ追加します。

塗りを2つ追加すると、以下のようになります(上の塗りが文字色で、下の塗りがリボンの色になります)。色はなんでもOK!

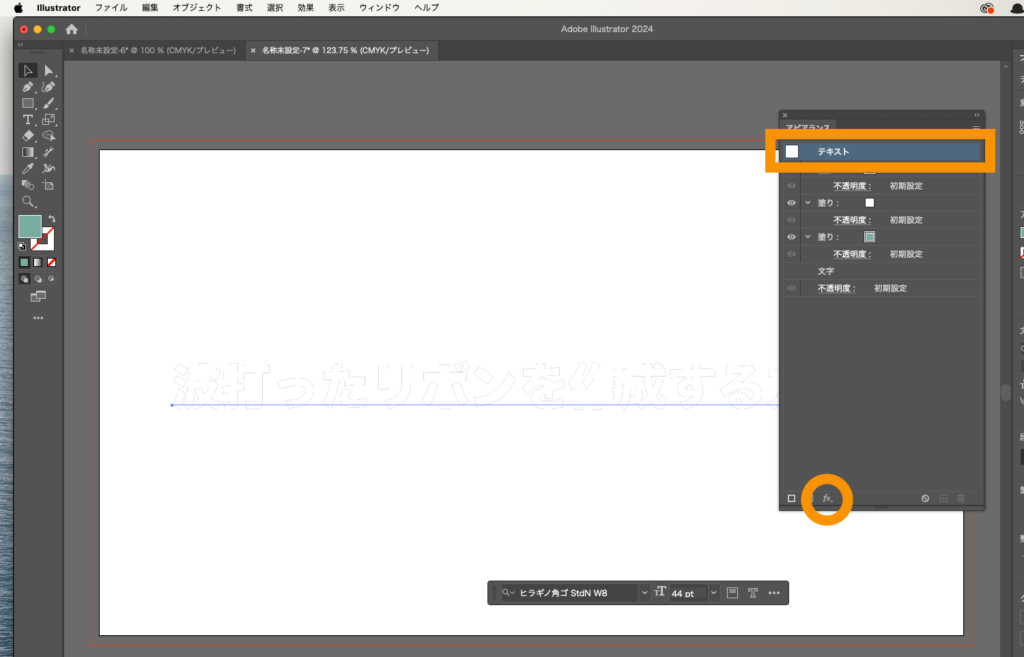
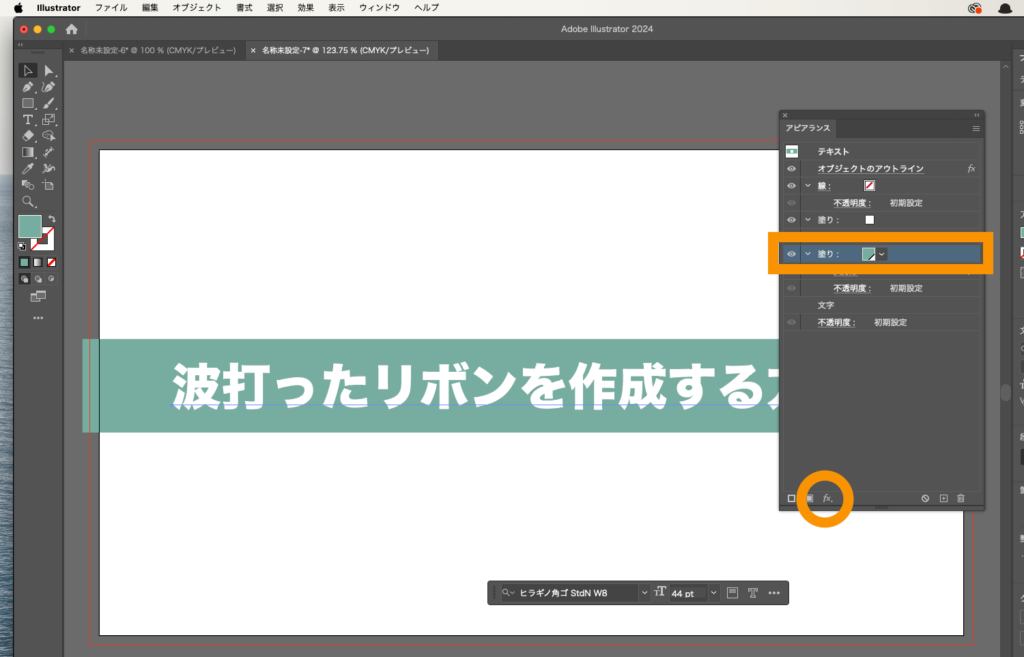
アピアランスパネルの「テキスト」を選択した状態で、「新規効果の追加」をクリック。「パス → オブジェクトのアウトライン化」を選択。

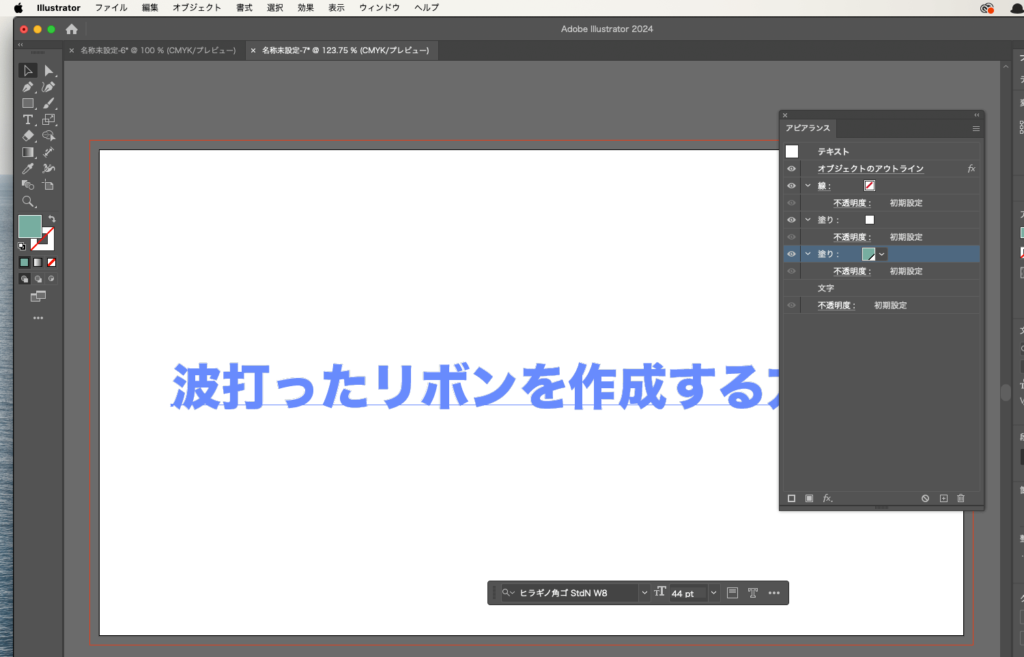
テキストに「オブジェクトのアウトライン」が追加されました。

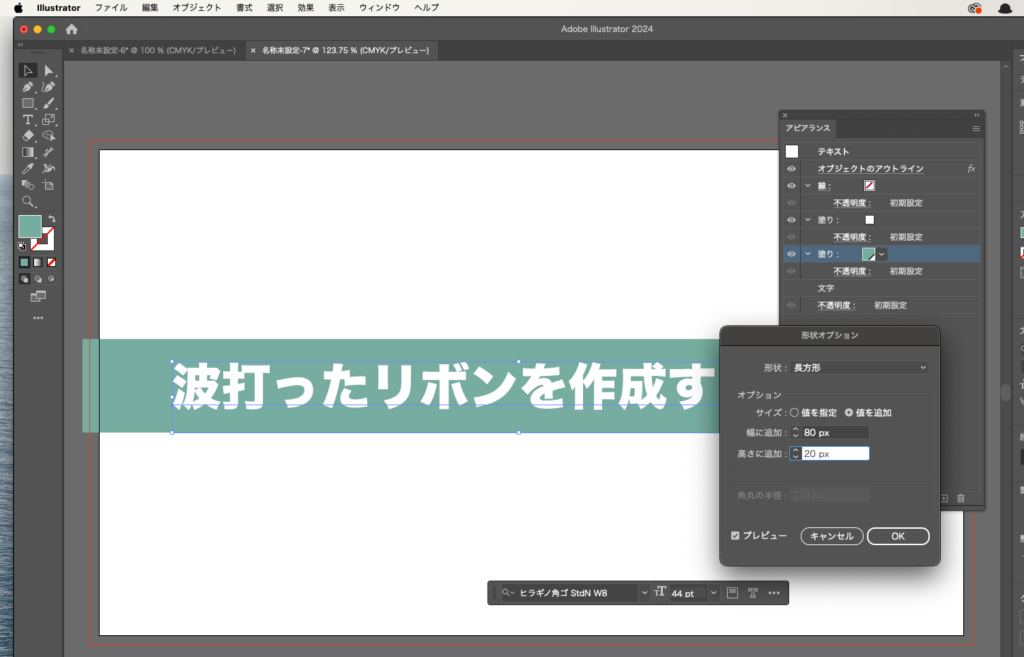
下の「塗り」を選択した状態で「新規効果の追加」をクリックします。「形状に変換 → 長方形」を選択します。

形状オプションで以下のように設定します(お好みで数値は変更してください)。
- サイズ:値を追加
- 幅に追加:80px
- 高さに追加:20px

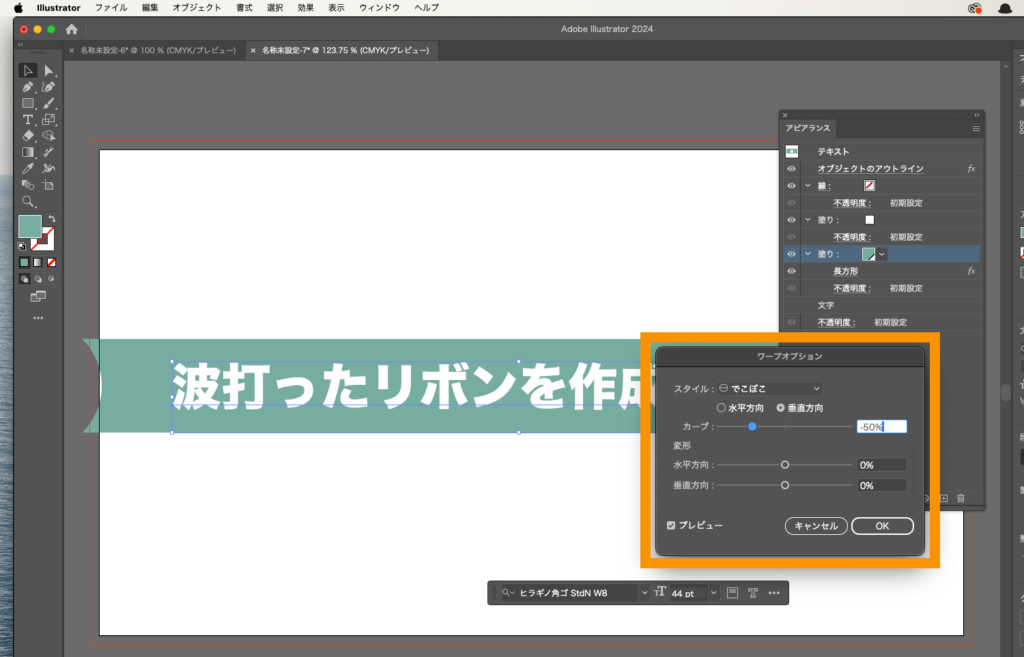
再び下の塗りを選択した状態で「新規効果の追加」をクリック。「ワープ → でこぼこ」を選択します。

ワープオプションで「スタイル:でこぼこ」「カーブ:−50%」と設定します(こちらの数値もお好みでOK)。

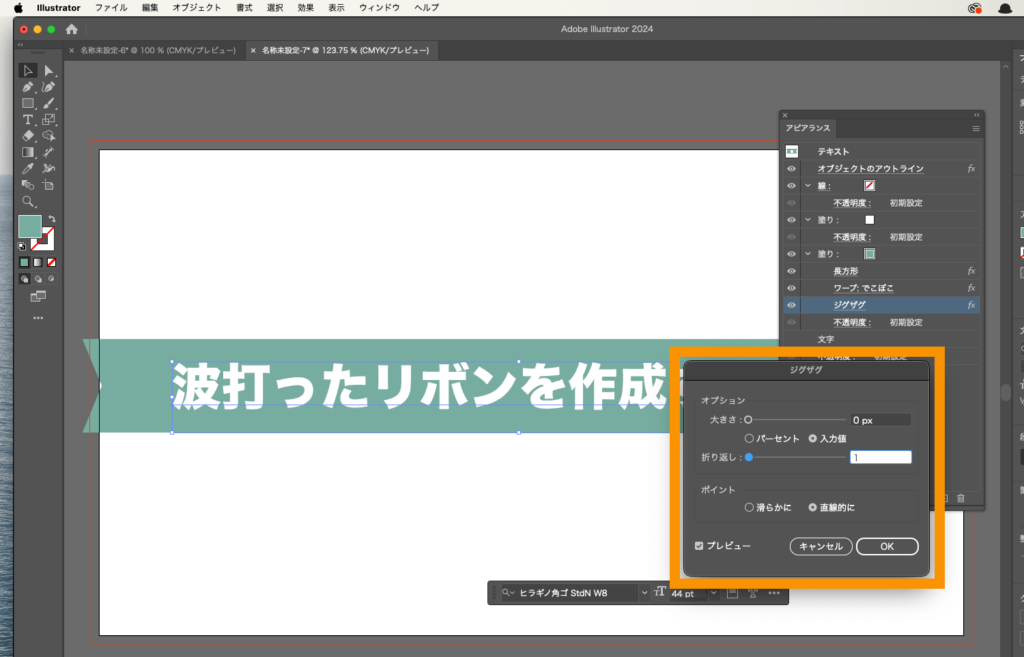
さらに「新規効果の追加」を行います。「新規効果の追加」から「パスの変形 → ジグザグ」を選択。以下のように設定します。
- 大きさ:0px
- 折り返し:1
- ポイント:直線的に

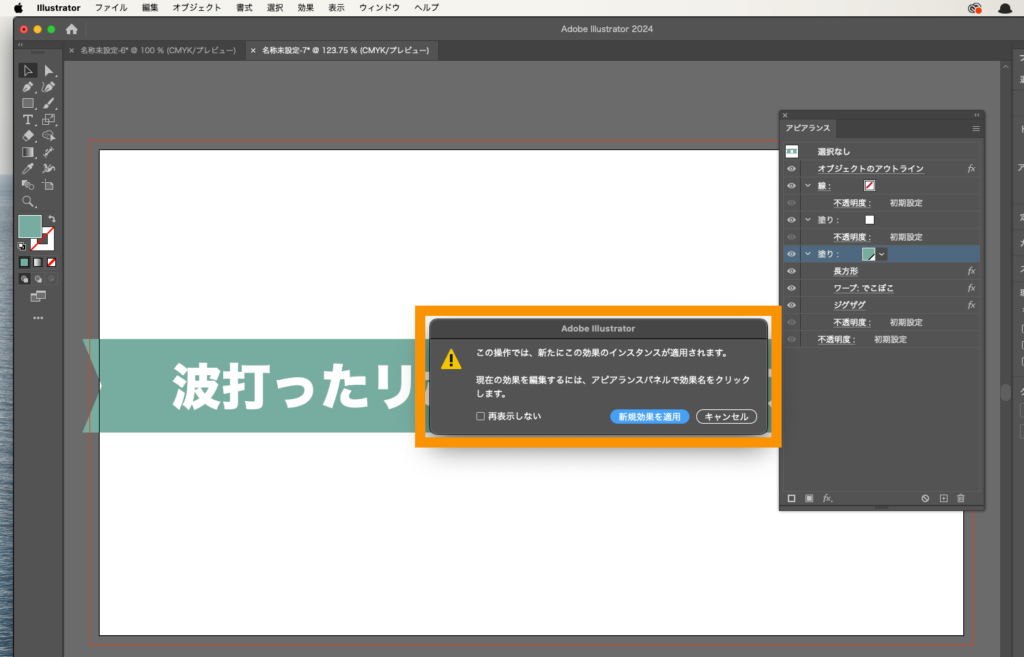
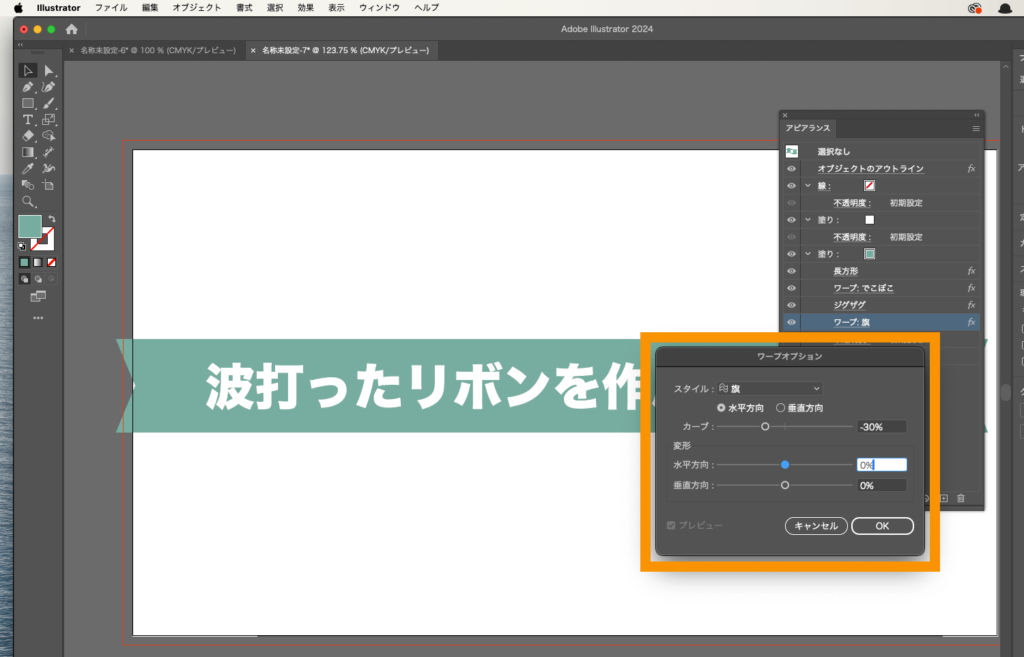
続けて、同じく下の塗りに「新規効果の追加」を行います。新規効果の追加から「ワープ → 旗」を選択。

ワープオプションで「水平方向」「カーブ:−30%」と設定します(この数字もお好みで変更してください)。

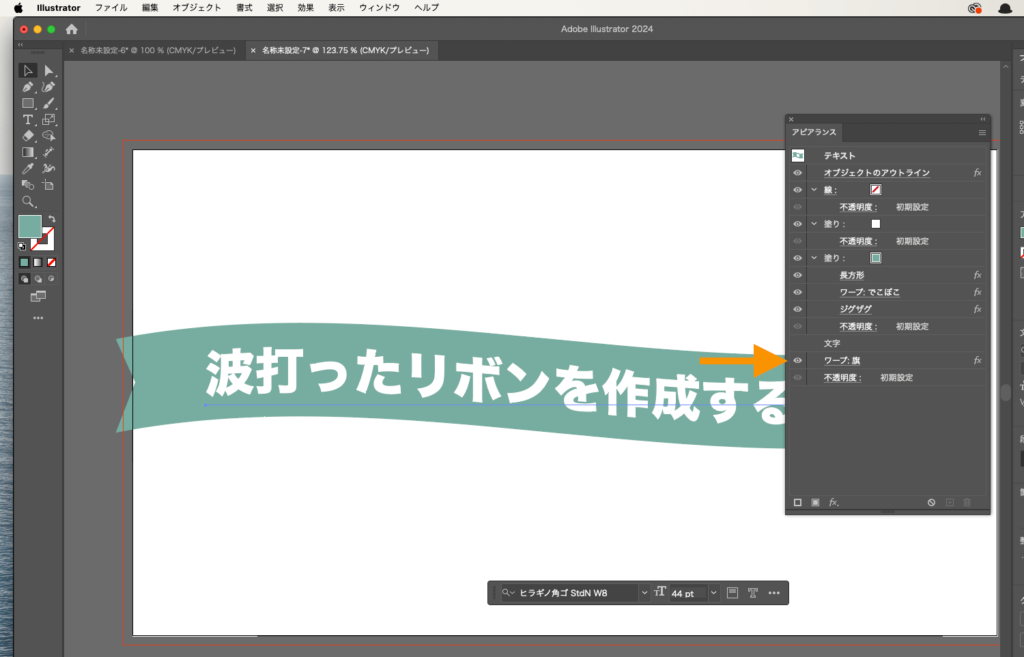
入力した文字も波打った感じにしたいので、アピアランスパネル内の「ワープ:旗」をドラッグして「文字」の下まで持ってきます。

以上の操作より、波打ったリボンを作成することができました。